まるっと!Web開発の基礎知識
はじめに。
Web開発に必要な基礎知識のまとめ。
まるっとわかる!Web開発の基礎知識です。
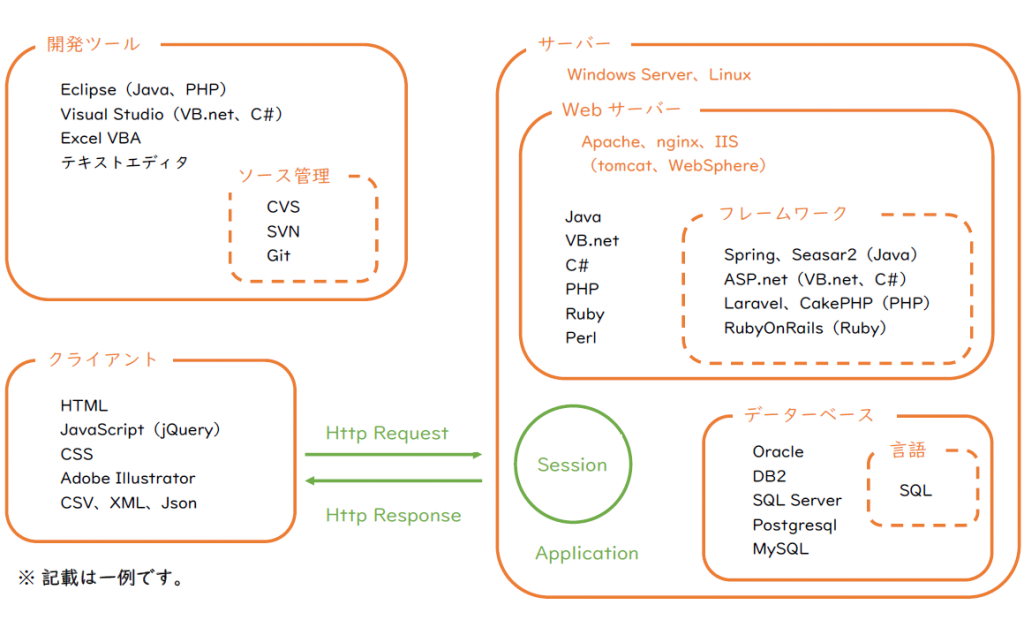
まずは、必要な知識を簡単にまとめましたので、見てみましょう。

覚えることが多くて困りますね。
ですが、すべての知識が必要な訳ではありません。サーバー、プログラミング言語、データベースなどはユーザーの要望に沿ったものを選択すれば大丈夫です。
PHP での開発を例にすると…
例えば、PHPでシステム開発をする場合を考えてみましょう。
必要な知識としては、
クライアント(フロントエンド)
・HTML、JavaScript、CSS
サーバー(バックエンド)
・ Apache、CakePHP ( PHP )、MySQL(SQL)
開発ツール
・テキストエディタ(VSCode など…)
まとめると…
…どうでしょう?最低6つの知識があれば、システムを開発できますね。
では、もう少し簡単に。
WordPress を使った場合は…
CMS(コンテンツマネージメントシステム)を利用して、ホームページを作る場合を想定してみましょう。サーバーはレンタルサーバーを利用することにします。
この場合、クライアントとサーバーの区分けを意識する必要がありません。
WordPressの場合
・HTML、JavaScript、CSS、PHP、(WordPressの基礎知識)
サーバー側をほとんど意識することなくホームページ制作できることがわかります。

実際にフルスタックエンジニアに求められる知識は…
次に、最初の図にある通り、システムエンジニアが覚えておくべき知識を順に説明します。
クライアント(フロントエンド)
HTML、JavaScript、CSSの3つの知識は最低限必要になります。個々の解説はここではしませんが、今は JavaScript をそのまま使うよりも jQuery の方が好まれるようです。
(2024年2月追記)
jQuery は使わない傾向になるようです。
React や VIe が全盛になるかといえば、そうでもなく…
これらの技術は、昔のクラサバ(クライアント:例)VB – サーバー:例)Java)に近いので、通信が繋がらない場合などの対応が大変そうです。
サーバーサイド(バックエンド)
Windows Server か、Linux(RedHat、CentOS、FreeBSD、など)か、 どのOSのサーバーを使うのかを決めなくてはいけません。
Windows Server であればある程度、GUIで直感的にわかるかもしれませんが、Linuxであれば、基本はCUIの動作になりますので、コマンドを覚えないといけませんね。
Webサーバー
使われることが多いのは Apache になりますが、プロジェクトによって、nginxやIISなどを使う場合もあります。
図の一覧には記載しませんでしたが、Node.js を使う場合もありますので、こちらも知っておくとなおよいかもしれません。
Webアプリケーションサーバー
Java や Ruby on Rails を動作させるためには、Webサーバーとは別にWebアプリケーションサーバーを準備する必要があります。
Java の場合、WebSphere、WebLogic は有償、Tomcatはオープンソースです。
Rails の場合は、Unicorn を使うことになるようです。
プログラミング言語
有名なものとしては、Java、VB.net、C#、PHP、Ruby、Perl、などがあげられます。もちろん、これ以外にもプログラミング言語はありますので、必要に応じて覚えるとよいと思います。
私としては、複数のプログラミング言語を使いこなすよりも、1つのプログラミング言語に絞って、狭く深く知識を得ることをお勧めします。
フレームワーク
フレームワークを利用しなくても Webシステムの構築はできます。ですが、開発の工数を削減するため、バグをできるだけ少なくするためにも、プロジェクトが大きくなればなるほど、フレームワークを利用したほうがよいでしょう。
プログラミング言語を覚えることも大切ですが、フレームワークの使い方を覚えることもとても大切です。同じプログラミング言語でもフレームワークによってソースコードの書き方は全くちがうものになります。
プロジェクト(会社)によっては、独自のフレームワークを利用することもあります。その場合、フレームワークの使い方の指導があると思いますので、しっかりと聞くようにしてください。
有名なフレームワークをプログラミング言語別にいくつか例示します。
・Java・・・Spring、Seasar2 (EOL)、Play Framework、Struts、JSF、など
・VB.net / C# ・・・ASP.net
・PHP・・・ Laravel、 CakePHP、Symfony、など
・Ruby・・・Ruby on Rails、など
その他、たくさんありますので気になる方は調べてみてください。
データベース
大きくは、有償のものと無償のものに分かれます。
・有償・・・Oracle、DB2、SQL Server、など
・無償・・・Postgresql、MySQL、など
データベースにアクセスするためにはSQLを利用しますが、データベースによって少しずつちがいがあることを覚えておいてください。
バージョン管理ツール
今で言うところの Git が該当します。
昔であれば、SVN、CVS、VSS …ですね。
開発ツール
開発ツールもプログラミング言語によって多種多様です。また、同じプログラミング言語でもプロジェクトによって開発ツールは異なります。
一般的に使われるものとしては、以下のものがあります。
・Eclipse・・・ Java、PHP、など
・Visual Studio・・・ VB.net、C#
・テキストエディタ・・・VSCode など…(プログラミング言語問わず使えます)
Excel VBAを使って、ソースコードの雛型を出力する場合もあります。

データの保存期間を覚えておきましょう。
データの入出力は主に、Http Request / Http Response、Session、Application と分かれています。
① Http Request / Http Response
ボタンを押されてから次の画面を表示するまで
② Session
ユーザー毎(セッションID毎)にWebサーバーに保存
③ Application
システム内で共通なデータ(データベース管理のエラーメッセージなど…)です。
Web アプリケーションサーバーの再起動が必要になることが多いです。
(使用するプログラミング言語、フレームワークに準ずる)
どの領域にデータを保存するのか意識しないと、サーバーのメモリが足りなくなり、システムが停止する可能性がありますので注意しましょう。
Webシステムの開発には、広く、深い知識が必要です。
すべてをひとりで覚えることは難しいので、クライアント側のデザインはデザイナーに。サーバーの構築はインフラ担当のエンジニアに。コーディングはプログラマーに。データベース管理は、データベースエンジニアに。
エンジニアには、様々な役割がありますね。